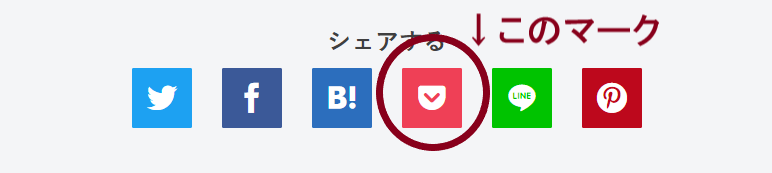
SNSシェアボタンと並んでいるこのマークの「Pocket」というもの。(下記画像)
正直、WordPressでブログを始めるまでは存じておりませんでした・・・。
それでPocketとは一体なんなんだろう?ということで、実際に使い方などを調べてみました。

Pocketとは何か
気になる記事や動画などをストックしておいて、あとで時間があるときにゆっくり見ることができるサービスのようです。
異なる端末間でも共有できるそうなので、パソコンで保存をしておいて後ほどスマホやタブレットで見るというような使い方ができますね。

なかなかこれは便利そう・・・
「気になる記事を見つけたけど、今すぐ読む時間がない」とか「あとで読みたくなりそう」ということが私も度々あるので、なんだか良さそうなサービスです。
利用方法の種類
ブラウザ版・アプリ版の二種類がありました。
どちらも使って共有すると便利そうです。
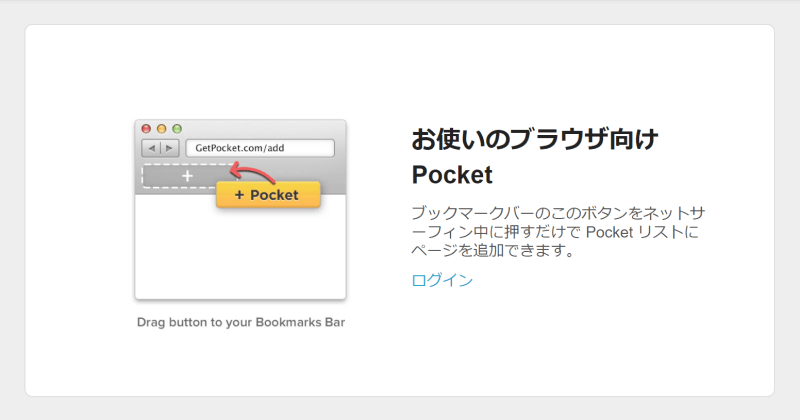
ブラウザ版Pocket
アプリ版Pocket

実際に使ってみた
メールアドレスでの登録のほか、Firefoxアカウント、Apple、Googleアカウントで登録可能です。
私はGoogleアカウントで登録しました。

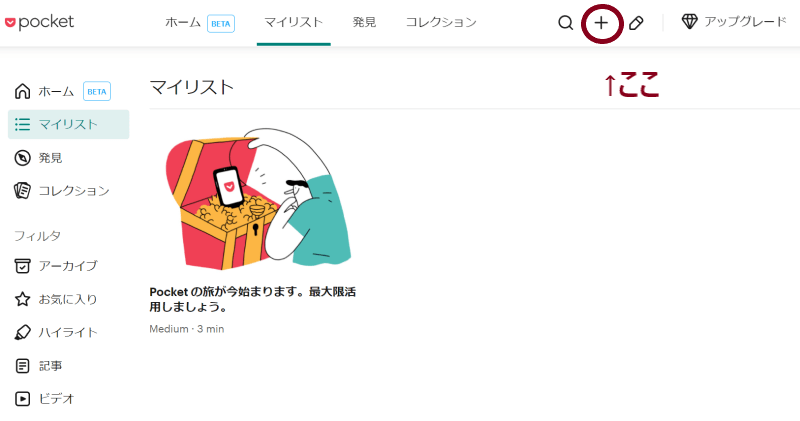
下記画像の+ボタンから、ストックしておきたいサイトのURLを入力して保存することができます。

ブラウザの拡張機能を利用することで、ボタン一つでサイトをストックすることもできます。
Firefoxブラウザを使用している場合はデフォルトで利用可能だそうです。

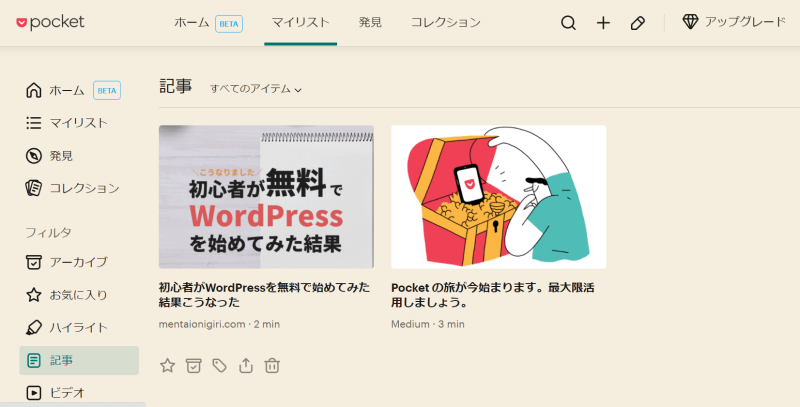
試しに当ブログの記事をストックしてみました。一覧が見やすくて良いですね。
YouTube動画などもストック可能でした。

保存した記事をPocketの中で読むこともできます。
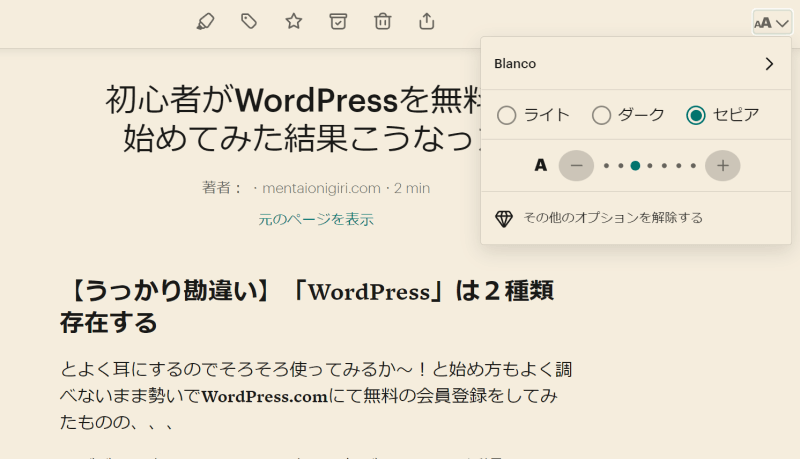
文字サイズの変更もできますし、ダークモードやセピアモードなど読みやすい環境づくりも可能。

アプリ版の文章読み上げ機能がすごい
iPhoneアプリ版も入れてみました。
個人的に超感動したところが、この読み上げ機能です。

かなり聞き取りやすく記事内の文章を読み上げてくれます。
「目が疲れちゃったけど耳からなら情報を得たいな~」という時があるので、とてもありがたい機能です。
iPhoneからサイトをストックしたい時は標準ブラウザのsafariから簡単に保存することできますし、使い勝手が良いです。
ストックしたい記事にPocketボタンが設置されている場合は、ボタンを押すだけで保存できます。
結論:Pocketのボタンはあったほうがいいと思う
上に書いた通り、Pocketは使ってみたところとても便利で使いやすいサービスでした。
Pocketを使うことで情報を効率よく取得することができますね。
この便利さからすると、普段から利用されてる方も多いのではないでしょうか。
ボタンを設置しておいて損はなさそうです。
ということでSNSシェアボタンと並んでいる「Pocket」の謎が解けました。
記事を書く側としての疑問から始まりましたが、読む側としてもどんどん活用していきたいと思います!