「紙にかんたんな絵なら描くことはできるけど、スマホやパソコンでイラストなんて書けないよ~」
という方でも手描きの絵(らくがき)をスマホでスキャンして、簡単にアイコン画像を作成することができる方法をご紹介します。
必要なものは紙とペンとスマホだけ。
早ければ5分ほどで完成するのでめんどくさがりの方にもおすすめです。

このブログで使用しているアイコンもすべて自分で作ったよ~

らくがきレベルの絵が描ければおっけー
まず紙とペンを用意します

紙は無地のものならなんでもいいです。
ペンは黒いサインペンなど、ボールペンより少し太めのもののほうがおすすめしれません。
さっそく紙に絵を描きます
今回はえびフライのアイコン画像を作ります。

こんな感じで線だけ書いていきます。ここでは色を塗る必要はないです。
スマホのカメラで描いた絵を撮影する
キレイに線が撮れていればそれでOK。
次の工程へ行きましょう。
絵を取り込んで色を塗るためのアプリ(無料)をスマホにダウンロードする

アイビスペイントというスマホアプリを使います。
このアプリを使って、先ほど撮影した絵の線だけを抽出することができます。

アイビスペイントを使って絵をスキャンする

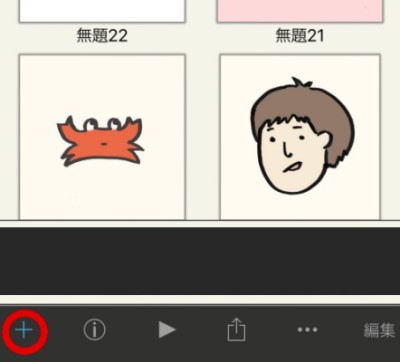
「マイギャラリー」→左下の「+」ボタンを押します。

作成したい画像のサイズを入力します。
作りたい画像の用途によって異なりますが、私の場合はTwitter・LINE用なら500pxくらい、ブログの吹き出しアイコン用なら200pxくらいで作成しています。
入力できたらOKボタンを押します。

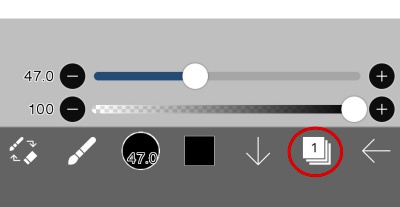
真っ白なキャンバスが開いたら、上記画像の赤丸の箇所を押す。

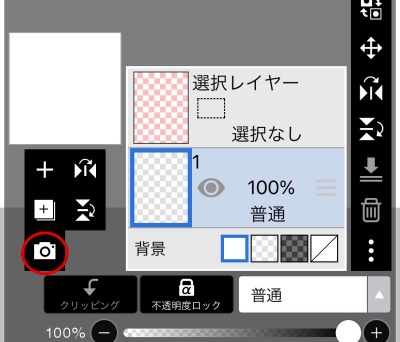
カメラマークのボタンを押すとスマホのフォトライブラリが開くので、先ほど撮影した画像を選択。
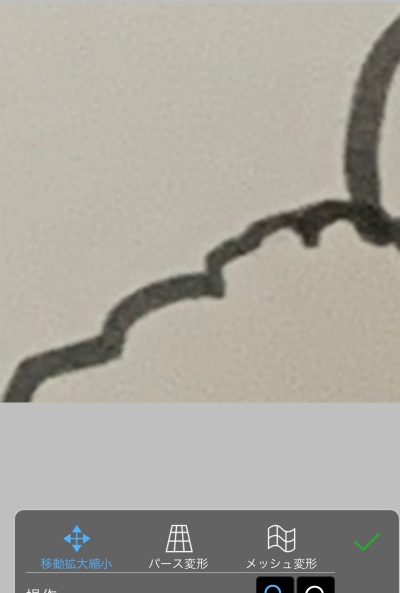
すると先ほどの画像がドアップででてくるかもしれませんが焦らないでください。

二本指で画面をタッチしてギュッと縮めてください。

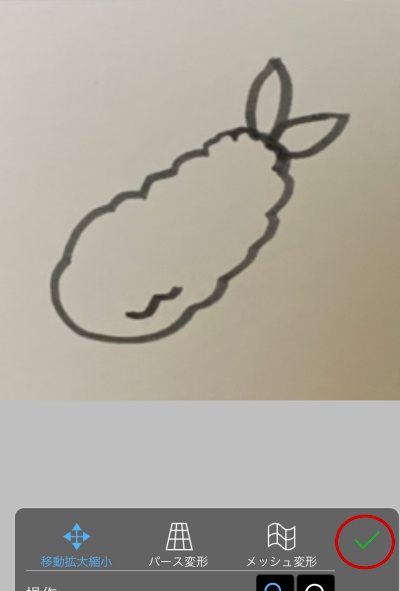
いい感じのサイズになったら画面右下のチェックマークを押してください。

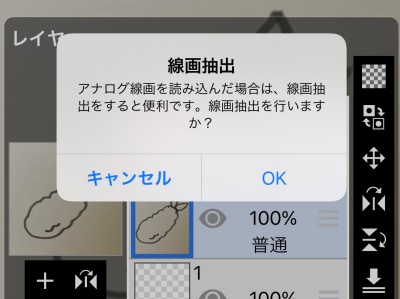
「線画抽出を行いますか?」という表示がでるのでOKを押す。

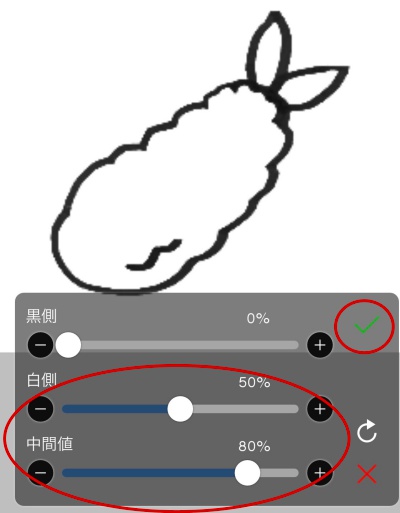
①まずは白側という項目を調整して背景をきれいにしていきます。
だいたい40~50%前後に合わせると綺麗になると思いますが、撮影した画像の明るさなどによって異なるので背景が白っぽくなるように調整してください。
少し線が薄くなってしまってもこのあと調整するので大丈夫です。
②中間値を調整します。
だいたい60~80%前後にすると線がくっきりします。こちらも画像の明るさなどによって異なるのでいい感じに調整してください。
キレイな線になったらチェックマークを押してください。
色を塗っていく

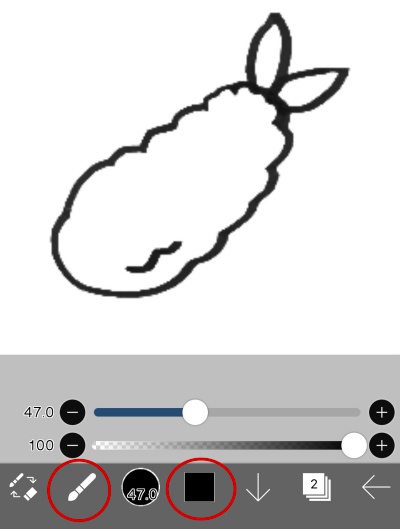
画面下部の真ん中のボタンから色を作れます。
塗りたい色を作ったら、同じく画面下部のブラシマーク→塗りつぶしを使ってお好みで色をつけていけばOKです。
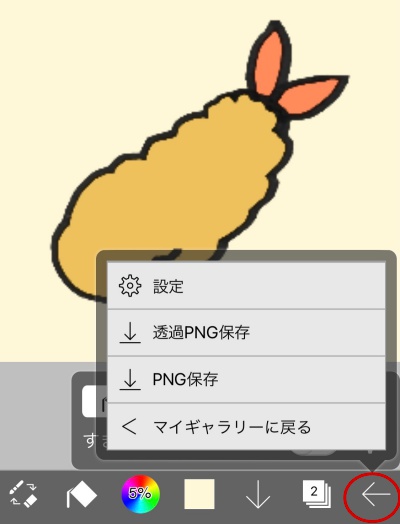
えびフライの完成!

えびフライのアイコン用画像ができました。
右下の←ボタンからPNG形式で保存できます。
「マイギャラリーに戻る」を押してからでもJPG形式などで保存できるボタンがあります。
Twitterやブログ用などいろいろと活用できますので、よかったら作ってみてください。